Task History Redesign
Project Overview
Scope: 4 weeks
Role: UX Designer
Tools: Figma, Maze, JSON files, Google Forms
Team: Ishmael Samuel (CTO of Paragon), Ron Polka (Mentor)
What is Paragon?
Paragon is an embedded solution for integrating products with third-party SaaS apps, providing customers with a seamless, unified integration experience.
Clients can then focus on building their main product and avoid the need to hire extra engineers to spend long months writing disparage integration codes.
Define: The Problem Statement
Paragon is growing so fast that so much work is being left in their backlog.
A high priority goal for them is to have a new redesign of their Task History page. Many of Paragon's clients have been having a hard time navigating the workflows and UX in this section and have complained this to the company.
Original Task History Page
Issues: On the main page, you have to enter into the individual tasks to find out where your errors are. And a user is unsure how many errors each has. This is one of the user pain point where they have to go all in to find out where their errors are.
Original Single Task Workflow
Issues: This workflow has errors, but there is no indication to inform the user about where they are. The user is forced to scroll endlessly to find the errors.
Methodology
The Double Diamond Design Process was used to help me design and solve the problems in this project.
Week 1 - Discover the issues and define the problem
Week 2 - Develop a high high fidelity prototype(a low fidelity was not needed as there was already existing branding)
Week 3 - Test and then deliver.
Discover
Research and Understanding The Product
Due to confidentiality agreements, I was not able to directly interview clients. However, the Paragon management helped me with research internally. Here I was able to understand what Paragon users by researching existing user personas and knowledge about the problem.
I was also given information for research to the kind of users and their needs. It helped me gained a better understanding of the kinds of roles of people who use Paragon's product.
I also conducted a separate survey on Google forms on my own to understand why people use API Integration Platforms, I selected a sample of people who are developers and those who do use API Integration tools. The purpose of researching API Integrations and research with developers is to help deepen my understanding with how they are used to help me design solutions.
Improve team productivity
API integration platforms are a huge productivity booster. Why? Because the hours that would have been spent creating, managing, overseeing, and fixing APIs can now be spent on other, more productive pursuits
You just don’t want to manage each API individually anymore
Even if the API you use was created by a third party, it still has to be overseen and maintained by your developer team. This can be exhausting and extremely time-consuming.
API integration platforms reduce this administrative burden significantly. Using a single platform for all of your deployed APIs will simplify management, security, and overview processes.
Make your teams more strategic
When APIs are made in a manual exercise, the team of developers and IT staff is constantly working on getting everything up and running. In addition, enterprise departments that don’t have concrete, integrated stacks typically need to hire staff members that are responsible for managing just one or two apps.
API integration platforms allow your developer team to focus on strategic projects, like improving ROI on the existing apps, with fewer team members.
The purpose of researching API Integrations and research with developers is to help deepen my understanding of how they are used to help me design solutions.
Survey Results
I first sent out a survey asking a wide range of people who uses API Integration tools. 30 participants took the survey.
I also asked them what they what's important to them to see as filters, they listed:
Overall search of keywords or more(Data Query)
Search from oldest to most recent
Search from most recent to oldest
Version history query
Others: data-analytics.
Towards the end of the project, the Paragon team did decide to send out an email to their clients. I asked the clients “What would you like to be able to execute and view in Task History that you currently cannot?
“My main issue with Task History currently is that sometimes I can’t actually see the Task History of a workflow, the screen will just show “an unexpected error occurred.” And that makes it super tricky to try and troubleshoot. “
“View total execution counts”
Competitive Analysis
After speaking to the cofounders and researching their competitors, we've decided that these three companies are direct competitors of Paragon.
n8n: https://n8n.io/
Integromat: https://www.integromat.com/en/
Workato: https://www.workato.com/
As I researched Paragon’s competitors, the one thing that stood out is that their competitors are more established, and their UI and UX are more harmonious, a lot of the competitors also had more additional features, such as easy to use templates, community and more personalisation, most also have a lot more integrations. Filtering out your workflows are more seamless and easier with the competitors.
Proto Personas
I created the following personas based on research with the Paragon team. Paragon is a developer heavy software, most of their target is towards developers, head of engineering and CTOs, but they are also trying to make it easier for non-technical people to use their software. After creating these proto-personas, it gave me a deeper understanding of the kinds of users that use Paragon and their pain points, which I myself have experienced while using the software.
User Stories
Based on the research Paragon provided me, I was able to create the user stories that helped in the next steps of translating my research directly into solutions. For these, I used the “jobs to be done” framework, which follows
As [I, the user, am in a situation],
I would like to [act based on a motivation]
so I can [achieve a desired outcome].
As a product manager, I would like to be able to filter my tasks by status so that I can determine where things went wrong.
As a developer, I would like to view error rates for a certain month, so that I can focus on what needs to be fixed and rewrite some codes.
As a product designer, I would like to see certain workflows and their success/error rates, so that I can improve and redesign our app and services to our clients.
As a sales manager, I would like to have the flexibility and functionality to search any part of my workflow, to see if there are loopholes and problems that might hinder our productivity.
As an operations manager, I would like to see an overview of all the tasks on Task History, so that I can have a visualization of of the amount of workflows that are successful and those that need to be reconsidered
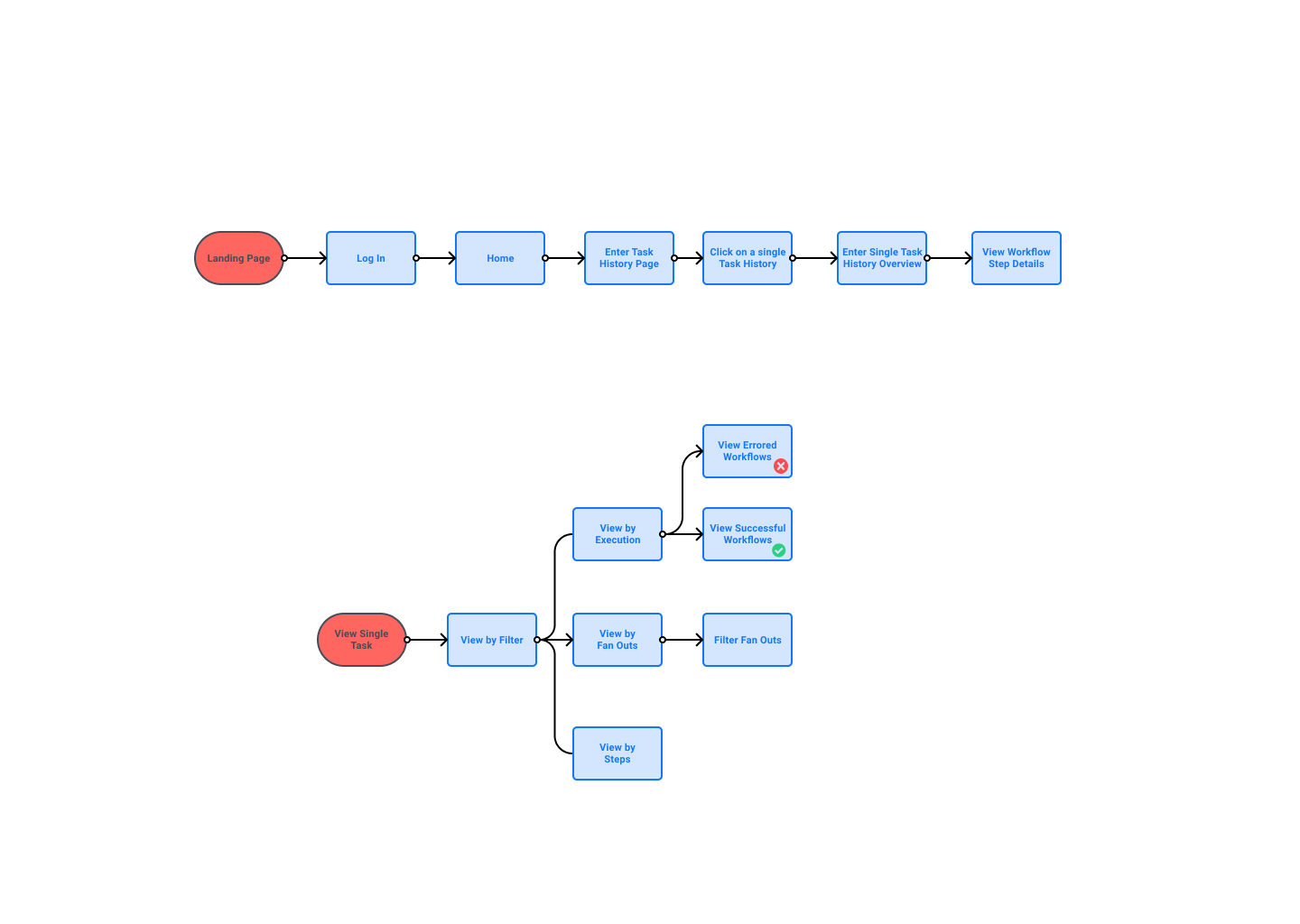
User Flows
After understanding the personas and different user stories, I first sketched out my user flows and then created them on Figma.
Focus on Filtering out Tasks by
Steps - Every workflow can range from a few steps to a hundred.
Execution - Succeeded Workflows or Errored Workflows.
Fan outs - Fan-out refers to the maximum number of output signals that are fed by the output equations of a logic cell.
Develop
Initial Ideations
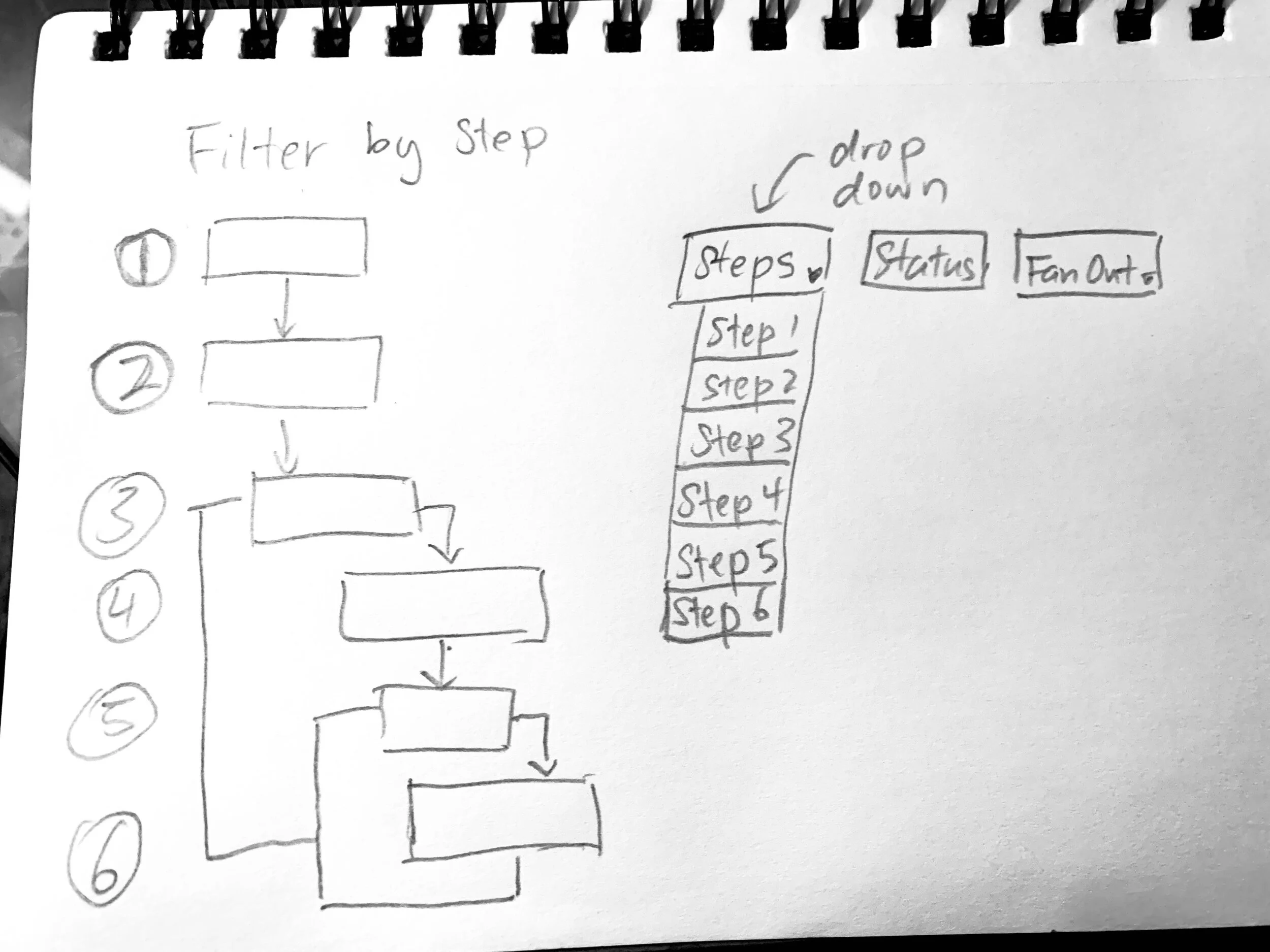
Sketches
After discussing the ideas with the Paragon team, we narrowed down the MVP to see what's feasible to build in the short time frame. Here are some sketches that I later on built on Figma.
Low Fidelity Wireframes
No low fidelity wireframes were made for this project as the client only wanted Hi Fi ones right away in a very short time. Branding was also provided already. Branding and design systems were provided.
Branding
Deliver: High Fidelity Wireframes
Changes of the design: I added drop downs so that users can filter out information they need to see. I also listed the number of errors on the top. And also included an Error image on the workflow. I also added Steps of each of the task so that users know which step they are looking at.
Filter by Steps
Filter by Execution (Success or Errors)
Filter by Fan Outs
Prototype
Usability Tests
I conducted an unmoderated usability test using http://maze.design, I chose this method of testing as it is very technical product and users might feel shy or afraid if I ask them the questions directly. I asked questions and created several different pathways that would hopefully lead to the goal of my UX designs.
Some of the following questions I asked are:
Click through the main task history page to find a single workflow
Find Errors Using drop downs
Find Steps using the drop downs
Show how you would display all fan out results
Asking them how many errors they see
Here's an examples of heatmaps of where the users have clicked to find errors and steps to get to the tasks' goals.
Out of 15 participants who took the usability test, I asked them to rank how easy it was to complete these tasks on a scale of 0 to 10 from a sad face to a smiley face. 7 was the average. I know that this usability test and project isn't easy, so I was surprised that most people found the tasks not too hard. But of course, there are more things I can improve on. Certainly having more testers would validate my designs more, but due to time and resource constraints, this showed me that I am on the right track.
“Very impressed with the fan out implementation, and that it is likely one of the most difficult design problems [I have ever] encountered.”
— CEO Brandon Foo via CTO Ishmael Samuel
Future iterations and plan
After working with Paragon for three weeks, I know that more has to be done too. The project phase for 3 weeks. For the next time, here are some things Paragon and I have discussed what other UX and UI elements need to be fixed.
They should continue iterating on their product and build out more filters while scaling their company’s growth.
Possibly add data analytics in the next phase to make it easier for users to see how the workflows go overall.
Redesigning the dashboard - the current one is functional and plain and could use a bit more delight.
Extend Data in/Data out when viewing task execution, is this so users can look closer at the data.
Viewing the state of conditionals, this will allow users to see if the conditionals at hand worked, or not.
Have a design system in place. This I found was the biggest problem and it is hard to the designer and developer to create new functions without a designated design system in place.
What I’ve learned
Real life projects presents a variety of challenges to overcome: such as getting buy in, constraints of obtaining information and many more. The scope of this project was very narrow and it was difficult for me to conduct a full on research plan because of NDA compliances.
It’s taught me how to work in a real life team working with solving product issues.
It is extremely important for any company to have a designated design system. Paragon lacked a proper design system in place, which in turn paved way for many inconsistencies for designers and developers.
Software program problems are very difficult to solve, but when you find solutions, it is very rewarding!
Throughout the entire project, I really learned a lot about SaaS API products and learned a lot of development lingo and how to work with developers. I've also discovered a plethora of new tools and integrations and I will probably be using a SaaS API Product in the near future to automate my tasks!